写在前面的话:随着移动设备的逐渐普及和Web技术的发展,跨端的Web开发需求将会越来越大。如何在多种设备上进行跨端的界面适配呢?我们可以利用CSS3的Media Query来实现。本文主要介绍了移动开发和CSS3结合,来进行多种分辨率适配的例子。
文中提到的响应式网页设计(Responsive web design)是一种现代网页设计方法,基于CSS3的媒介查询(Media Query)特性使得网页适应不同设备,即根据设备的分辨率和缩放自动重新布局。
-----------
译自: 转载请注明:来自蒋宇捷的博客() 响应式网页设计现在无疑是一件大事情。如果你还不了解响应式设计,可以看看我最近发表的(译者注:可以好好看看示例中的网站在不同分辨率下的展现方式)。对新手来说,可能有一点复杂,但是事实上比你想象的简单。为了帮助你迅速的了解响应式设计,我起草了一篇快速教程。你可以在3个步骤中学习到响应式设计和媒介查询(Media Queries)的基本原理(假定你了解基本的CSS知识)。 第一步:Meta标签(查看) 大多数移动浏览器将HTML页面放大为宽的视图(viewport)以符合屏幕分辨率。你可以使用视图的meta标签来进行重置。下面的视图标签告诉浏览器,使用设备的宽度作为视图宽度并禁止初始的缩放。在<head>标签里加入这个meta标签。- <meta name="viewport" content="width=device-width, initial-scale=1.0">
IE8或者更早的浏览器并不支持Media Query。你可以使用media-queries.js或者respond.js来为IE添加Media Query支持。
- <!--[if lt IE 9]>
- <script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
- <![endif]-->
第二步:HTML结构
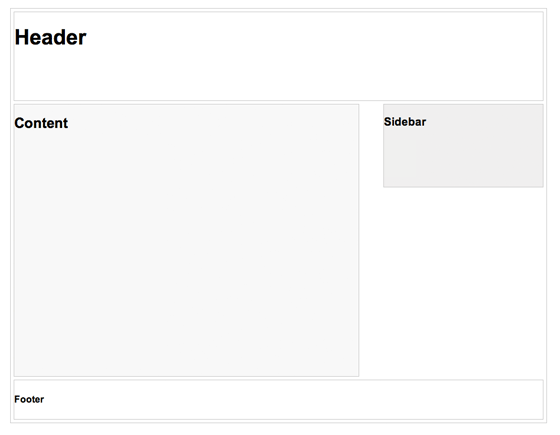
在这个例子里,我有一个包括头部、内容、侧边栏和页脚的基本页面布局。头部有固定的高度180像素,内容容器是600像素而侧边栏是300像素。
第三步:媒介查询-Media Queries
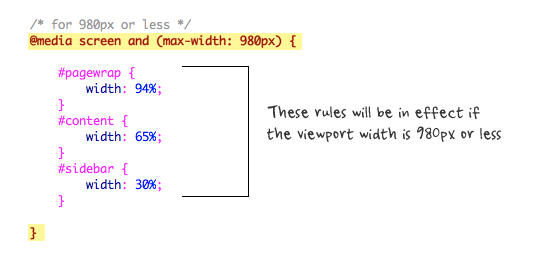
是响应式设计的核心。它根据条件告诉浏览器如何为指定视图宽度渲染页面。 当视图宽度为小于等于980像素时,如下规则将会生效。基本上,我会将所有的容器宽度从像素值设置为百分比以使得容器大小自适应。
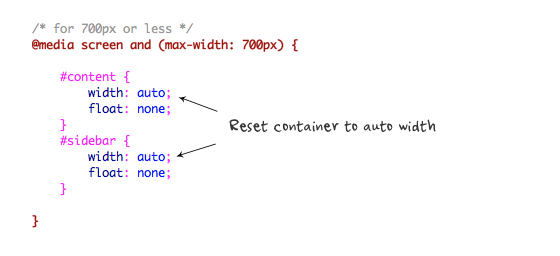
然后为小于等于700像素的视图指定#content和#sidebar的宽度为自适应并且清除浮动,使得这些容器按全宽度显示。

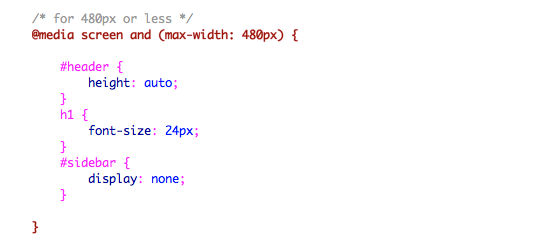
对于小于等于480像素(手机屏幕)的情况,将#header元素的高度设置为自适应,将h1的字体大小修改为24像素并隐藏侧边栏。

你可以根据你的喜好添加足够多的媒介查询。我在示例中仅仅展示了3个媒介查询。媒介查询的目的在于为指定的视图宽度指定不同的CSS规则,来实现不同的布局。媒介查询可以写在同一个或者单独的样式表中。
结论 这个教程想要为你展示响应式设计的基本原理。如果你想要更多进阶的教程,请看看我之前的教程:。